In this article we look at the scroll:bit, this is an add on from Pimoroni which contains a lot of LEDs, in fact there are 119 in total in a 17 x 7 matrix – its controlled by a IS31FL3731 LED matrix driver chip. This is what the add on looks like plugged into a micro:bit
The board comes already assembled and you can use the makecode editor and import the pxt library into it or you can use a python library and use the mu online editor, we will look at the makecode one in these examples
Click on Extensions and then the + and type in https://github.com/pimoroni/pxt-scrollbit to import the scroll:bit into the makecode editor
Parts List
| Description | Link |
| Pimoroni scroll:bit | Pimoroni scroll:bit from amazon |
| micro:bit | micro:bit from amazon |
Examples
I’ve shown the JavaScript examples here, if you copy this into the https://makecode.microbit.org editor as JavaScript you can easily then see the blocks used.
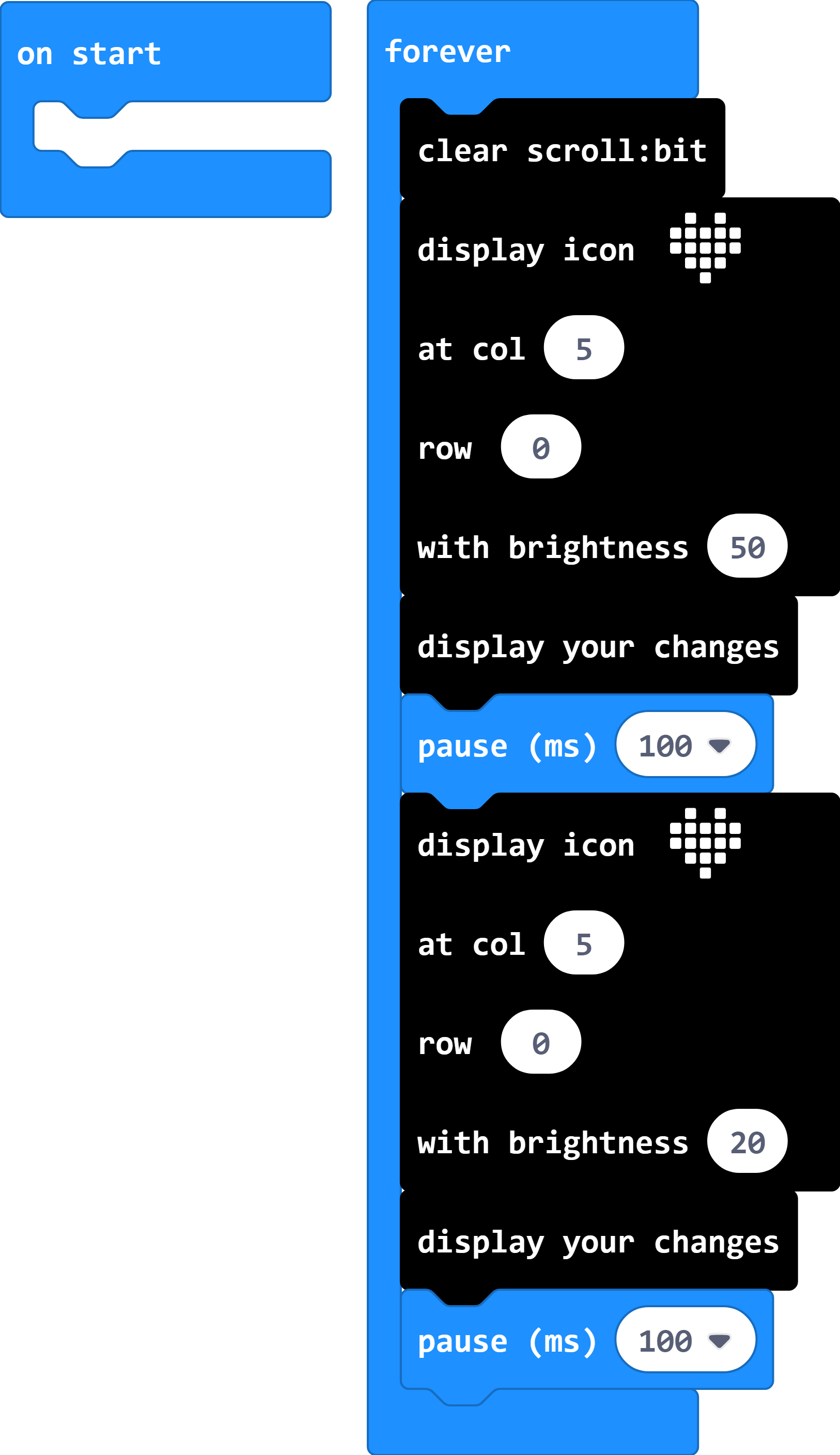
This is an example of what you will see in the block editor

These are fairly similar, these examples all show how to display text, icons or light various LEDs on the scroll:bit
Example 1
[codesyntax lang=”javascript”]
basic.forever(function () {
scrollbit.scrollText("Hello", 128, 50)
})
[/codesyntax]
Example 2
[codesyntax lang=”javascript”]
scrollbit.clear() scrollbit.setIcon( IconNames.Heart, 6, 1, 128 ) scrollbit.show()
[/codesyntax]
Example 3
[codesyntax lang=”javascript”]
scrollbit.clear()
for (let index = 0; index <= 16; index++) {
scrollbit.setPixel(index, 0, 128)
}
scrollbit.show()
[/codesyntax]
Example 4
[codesyntax lang=”javascript”]
scrollbit.clear()
for (let index = 0; index <= 16; index++) {
scrollbit.setPixel(index, 0, 128)
basic.pause(1000)
scrollbit.show()
}
[/codesyntax]
Example 5
[codesyntax lang=”cpp”]
scrollbit.clear()
for (let index = 0; index <= 166; index++) {
scrollbit.setPixel(0, index, 128)
basic.pause(1000)
scrollbit.show()
}
[/codesyntax]
Example 6
[codesyntax lang=”javascript”]
basic.forever(function () {
scrollbit.clear()
for (let index = 0; index <= 166; index++) {
scrollbit.setPixel(Math.randomRange(0, 16), Math.randomRange(0, 6), 128)
basic.pause(1000)
scrollbit.show()
}
})
[/codesyntax]
Example 7
[codesyntax lang=”cpp”]
basic.forever(function () {
scrollbit.clear()
scrollbit.setPixel(Math.randomRange(0, 16), Math.randomRange(0, 6), Math.randomRange(20, 128))
basic.pause(1000)
scrollbit.show()
})
[/codesyntax]
Example 8
[codesyntax lang=”javascript”]
basic.forever(function () {
scrollbit.clear()
scrollbit.setIcon(
IconNames.Heart,
5,
0,
50
)
scrollbit.show()
basic.pause(100)
scrollbit.setIcon(
IconNames.Heart,
5,
0,
20
)
scrollbit.show()
basic.pause(100)
})
[/codesyntax]

